こんにちは!
本記事は、以下の方向けの記事になっています。
- ブログを始めてすぐで審査に通るか分からないけど、googleアドセンスに申請したい!
- googleアカウントは持っていて日常的に使っているが、wordpressはブログで初めて使ってそんなに詳しくない!
- サーバーは「ConoHa WING」だ!
- テーマは「Cocoon」を利用している!
- 画像付きで説明して欲しい!
- こんなエラーが出て「?????」となった

というのも私はそんな感じでした。笑
そして調べると、「googleアドセンスの通し方!」みたいな記事は出てくるものの、「googleアドセンスの申請方法」についてはどうやらテーマによってやり方が様々ということが分かってきました。
そしてエラーにつまづき「申請自体」になかなか苦戦しました笑
そして、なんか「これめっちゃ良い!」という記事がありませんでした。。
というわけで、今回は私の方で分かりやすい記事を作っていきたいと思います!
一般的な申請の流れ
申請の流れは以下のような感じです。
- googleアカウントの作成
- google アドセンス(google AdSense)にアクセス
- 必要な情報を入れて申請
- AdSenseコードを取得
- AdSenseコードをブログのどこかに貼り付ける
- 申請
これを見てこう思うのではないでしょうか。

「AdSenseコードをブログのどこかに貼り付ける」だけ、異次元に難しくない?
そうなんですよ。
高校サッカーで突如国見に現れた平山相太ばりの怪物感。。
で、今回はこの「AdSenseコードをブログのどこかに貼り付ける」の対応法だけご教示できればと思っています。
※それ以外は別のブログにまとまっていると思います。
AdSenseコードをブログのどこかに貼り付ける
これですが、Cocoonの場合は以下の手順が楽です。
そして、Cocoonで作業をやる前に、をやる前に、「ConoHa WINGのサイトセキュリティ」の設定が必要になります。
以下具体的な手順です。
- ConoHa WINGのサイトセキュリティのWAFをOFFにする
- 「Cocoon設定」の「アクセス解析・認証」に飛ぶ
- 「ヘッド用コード」にコードを貼り付けて保存
- アドセンス申請
- ConoHa WINGのサイトセキュリティのWAFをONにする
手順①:ConoHa WINGのサイトセキュリティのWAFをOFFにする
ConoHa WINGにログインをして、「サイト管理」→「サイトセキュリティ」→「WAF」→「利用設定」を、「OFF」にする

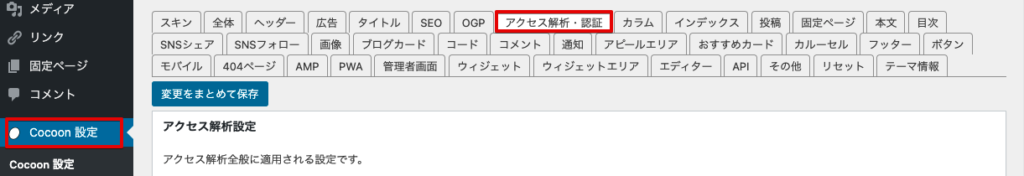
手順②:「Cocoon設定」の「アクセス解析・認証」に飛ぶ
以下に飛びます。
「ヘッダーに埋め込む」などの方法もあるらしいですが、画像の方法だとコードを見る必要もないので楽&確実かなと思っています。

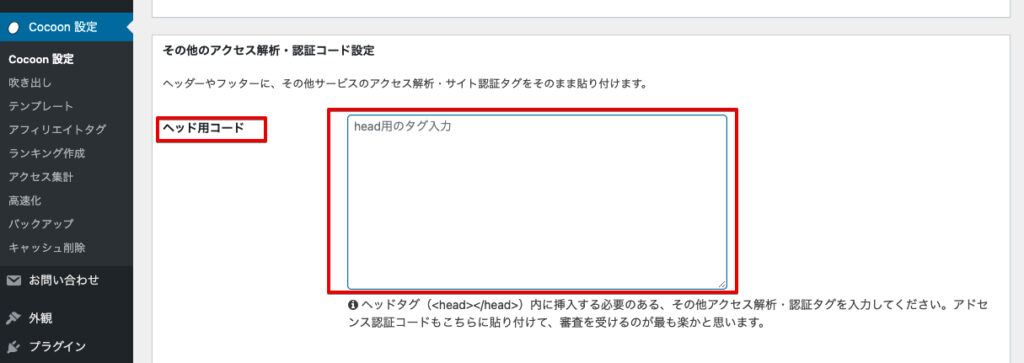
手順③:「ヘッド用コード」にコードを貼り付けて保存
以下に貼り付けます。ここで保存をします。

で、そもそもここで以下のエラーが出ていたと思います。

これについては以下のようなコメントがありました。
ご添付のような表示は、サーバー側で認められていない処理(アクセス)が行おうとした場合に拒否した際に表示されるメッセージと思われます。
この対処法が、方法①ということです。
手順④:アドセンス申請
ここまできたら、アドセンスの申請はできると思います。
手順⑤:ConoHa WINGのサイトセキュリティのWAFをONにする
最後に、ConoHa WINGのサイトセキュリティのWAFをONにします。
一旦アドセンスの申請のためにセキュリティをOFFにしていたので、それを戻す、という感じですね。
終わりに
ブログ立ち上げ時は、サーバーやテーマでそれぞれ”何か起きた時”の対処法が変わってくると思います。
今回私は色々調べて「文字だけの情報」で「そもそもWAFって何?どこから設定を変えるの?」といった疑問などにぶつかり、ガチャガチャしていたら何とかなった!という感じでした。
ただ、これは同じ人が同じところでつまづく可能性もあると考えています。
そういった人たちが”車輪の再発明”をして時間(や気持ち)を浪費しないように、手助けになればと思ってこの記事を書きました。
参考になれば幸いです。






コメント